Paitsi chat-painikkeen onnistuneella tekstillä, myös sen ulkoasua muokkaamalla voidaan parantaa chat-konversiota.
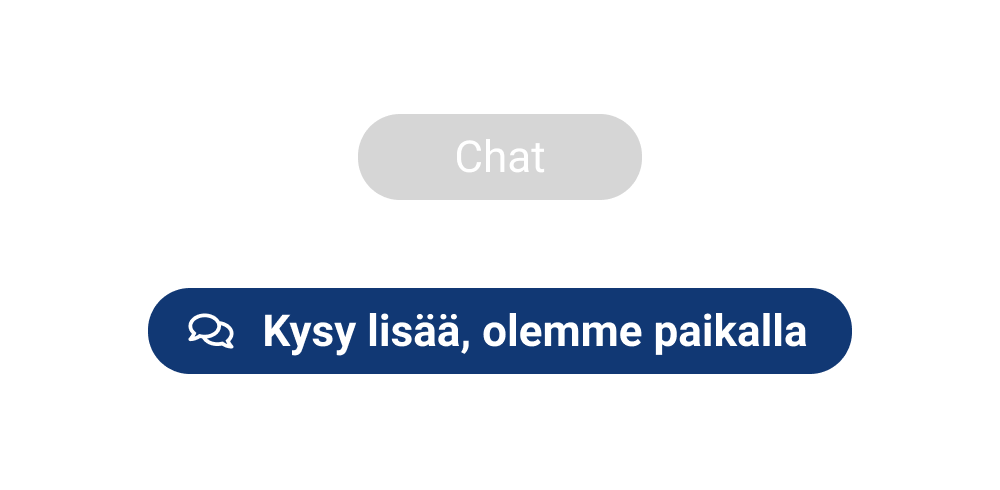
Chat-painikkeeseen saat kuvakkeen ja tekstiä – ja sen värejä voi muuttaa. Painike voi olla eri näköinen desktop-tilassa ja mobiilissa. Sen voi myös sijoittaa ruudun alareunassa joko vasempaan reunaan, keskelle tai oikealle.
Pääset muokkaamaan painikkeen asetuksia sovelluksen Settings/Team settings/Tab -osiossa.
Väreistä ja tekstikoosta – riittävä kontrasti on tärkeä
Kun mietit painikkeen väriä, poimi sivustosi väriteemasta joku erottuva korostusväri. Väri voi olla sama tai samantyyppinen, jota käytät esim. sivuston tärkeissä painikkeissa. Tärkeää on kuitenkin katsoa tärkeitä sivuja kokonaisuutena! Mieti painikkeen mahdollinen paikka ja katso, minkä värinen sivun tausta on niillä kohdilla, johon painike asettuu (muista katsella tilannetta eri kokoisessa ikkunassa, mobiilikoosta isoon desktop -näyttöön). Painikkeen pitäisi erottua tästä taustasta. Kokeile myös sivun vierittämistä, sillä painike lähtee liukumaan sivulla, mieti miten valitsemasi väri toimii sivun eri kohdissa.
Myös tekstin väriä voi muuttaa. Tärkeää on, että teksti erottuu painikkeessa riittävän selkeästi. Käytä siis tarpeeksi isoa tekstikokoa ja fontin voi tarvittaessa lihavoida. Lyhyissä teksteissä isojen kirjainten käyttö voi tehdä painikkeesta erottuvamman, pidemmissä pelkät isot kirjaimet ovat raskaita lukea. Riittävälle tekstin ja taustan kontrastille on saavutettavuusohjeissa ihan selkeät ohjearvot ja laskukaava. Näitä ei kuitenkaan tarvitse opetella, voit merkitä muistiin tekstivärin ja taustavärin värikoodit – ja käydä varmistamassa värivalintojesi toimivuuden kontrastintarkistimella.
Painikkeeseen lisättävä kuvake voi auttaa painiketta erottumaan – ja kuvake voi antaa käyttäjälle myös visuaalisen vihjeen siitä, että painike avaa chatin. On helpompaa klikata sellaisia painikkeita, joista voi ennakoida, mitä niitä painamalla tapahtuu. Toisaalta – jos sivuilla on paljon visuaalisia yksityiskohtia, saattaa olla, että paljas tekstipainike erottuukin paremmin.

Painikkeita kannattaa testata niin ulkoasun kuin tekstinkin osalta! Anna painikkeen olla sivuilla riittävän pitkän aikaa ja tarkkaile, mikä osuus vierailuista konvertoituu chateiksi eri vaihtoehdoilla.

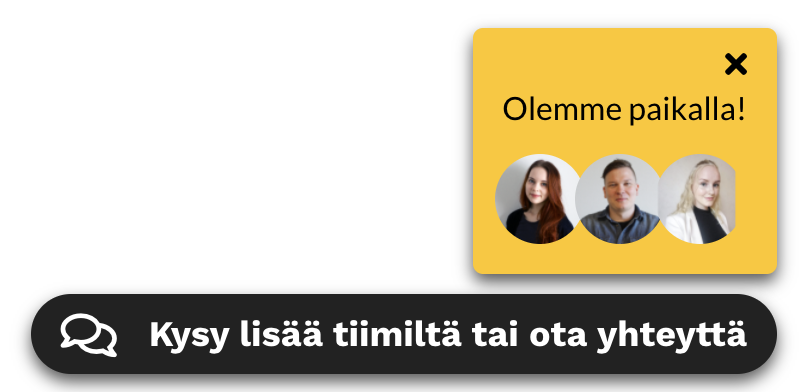
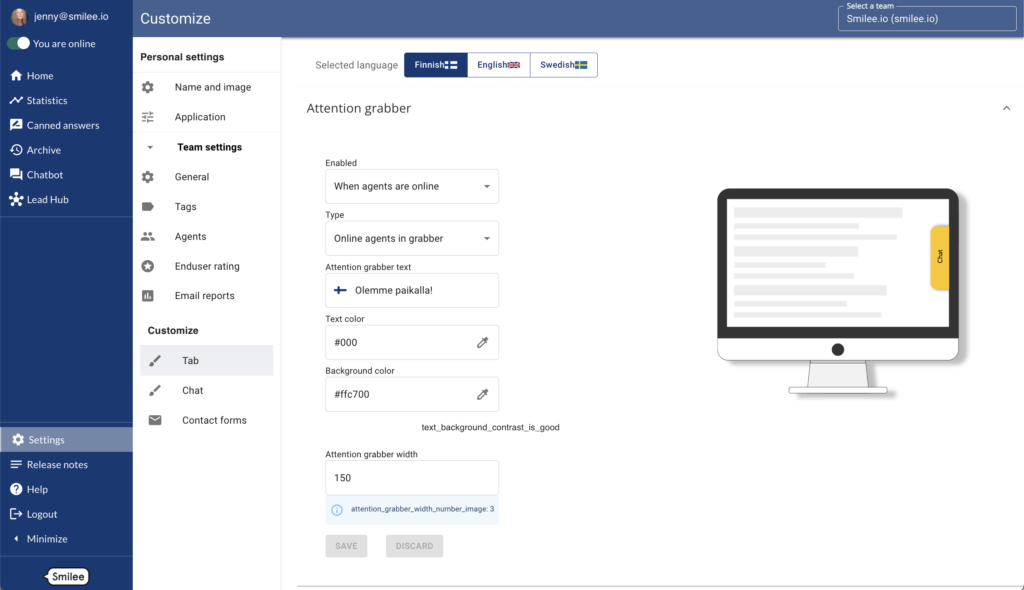
Painikkeen päälle saat myös erillisen huomioelementin. Sen käyttö voi jopa kaksinkertaistaa chattien määrän. Huomioelementin voit lisätä painikkeen päälle sovelluksen Settings/Team settings/Tab -kohdasta (Attention Grabber).

Kuva Katya Austin, Unsplash